Getting started v2
These docs are for an older version of Booking.JS (Version 2). Version 3 has now been released.
These docs are for reference for people using the older version of Booking JS (version 2). We recommend updating to version 3 Getting started v3. Version 3 removes the dependency on jQuery.
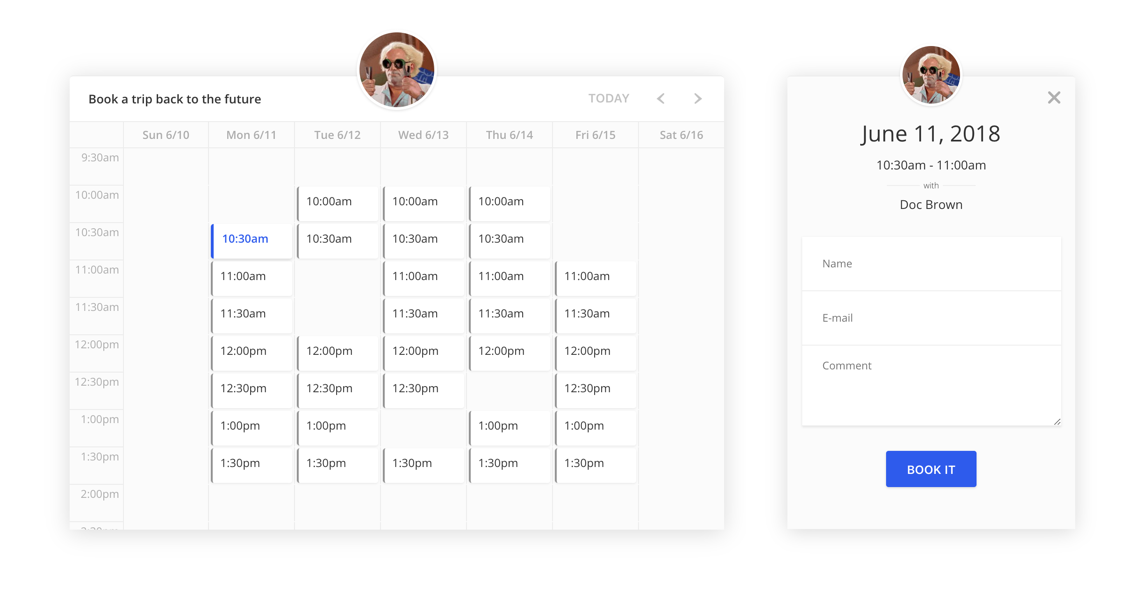
Booking.js by Timekit
Make a beautiful embeddable booking widget in minutes running on the Timekit API

Getting Started
You need a Timekit account
The widget requires an account on Timekit to fetch availability and create bookings. It needs somewhere to book your appointments. Navigate to admin.timekit.io to get started in less than a minute!
This is docs for version 2
Our previous version 1 is still supported for backwards compatibility, read the docs
There are two ways we recommend using our Booking Widget:
For non-developers, you set up your project from our user interface in admin.timekit.io. For this, you will never need to touch any code - You can find the share snippet inside the project settings from our admin.
For developers where you can configure the widget on-the-fly for granular control over the configuration. While we recommend creating projects for your widget(s), it is not necessary and might not cover all use-cases. Timekit provides you with a modular and flexible API platform that allows you to integrate availability and bookings deep into your own product.
Installation
Load from CDN
To ensure that we can push out updates, improvements and bugfixes to the library, we recommend that you load the library through our CDN. It's hosted on Amazon Cloudfront so it's snappy enough for use in production.
jQuery is required in Booking.JS v2 but the dependency is removed in v3
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.timekit.io/booking-js/v2/booking.min.js" defer></script>
Install through NPM
The module is published on NPM and can be require'd as a UMD/CommonJS/AMD (or in a script tag).
# Install using npm, or you can also use yarn
# yarn install timekit-booking
npm install timekit-booking@v2 --save
// Booking.js v2 still needs access to jquery, so make sure its available
require('jquery')
// Pull in the module, ES2015 imports also works:
// import TimekitBooking from 'timekit-booking'
var TimekitBooking = require('timekit-booking')
// Booking.js is now available as local variable TimekitBooking instead of global window.timekitBooking
var widget = new TimekitBooking();
Dependencies
There's only one external dependency, primarily because it's a requisite for FullCalendar:
- jQuery (v2 or v3)
This dependency is removed in v3 of Booking JS
Initialization
Autoload
The simplest and most universally compatible usage is with autoload. This will defer the loading of the library until the whole document has loaded and then look for window.timekitBookingConfig - if found, the library is loaded automatically. Note that in single page applications, you should not use this approach (see next section).
<div id="bookingjs"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" defer></script>
<script src="https://cdn.timekit.io/booking-js/v2/booking.min.js" defer></script>
<script>
window.timekitBookingConfig = {
app_key: 'test_widget_key_9PSBiY2z8iLHdIMbWhPs8WhOpaifhP1a',
project_id: 'e02fc0af-4bd0-4644-a677-3ba4e818ff34'
}
</script>
Instantiation
If you intent to run multiple instances or want more control over initialization order, create a new instance. This is ideal for usage in single page applications like Angular.js, where you'd injecting <div id="bookingjs"> async in your template and control it through JS in your controller/directive/component code.
<div id="bookingjs"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" defer></script>
<script src="https://cdn.timekit.io/booking-js/v2/booking.min.js" defer></script>
<script>
var widget = new TimekitBooking();
widget.init({
app_key: 'test_widget_key_9PSBiY2z8iLHdIMbWhPs8WhOpaifhP1a',
project_id: 'e02fc0af-4bd0-4644-a677-3ba4e818ff34'
// optional configuration here.. (read more under: configuration)
});
</script>
Authentication
The widget connects to the Timekit API behind the scenes and requires a Timekit account.
Supply your App Widget Key to the app_key config variable. You can find the key inside the "API Settings" section in our admin panel.
The key is granted access to all your resources and projects within your account. It is however only capable of hitting certain endpoints so your account stays secure when using the widget in a public browser environment.
Updated over 3 years ago
