Test & Live Mode
When you sign up for Timekit you begin with an app in test mode. This is your sandbox where you can try out all the features of Timekit before you go live.
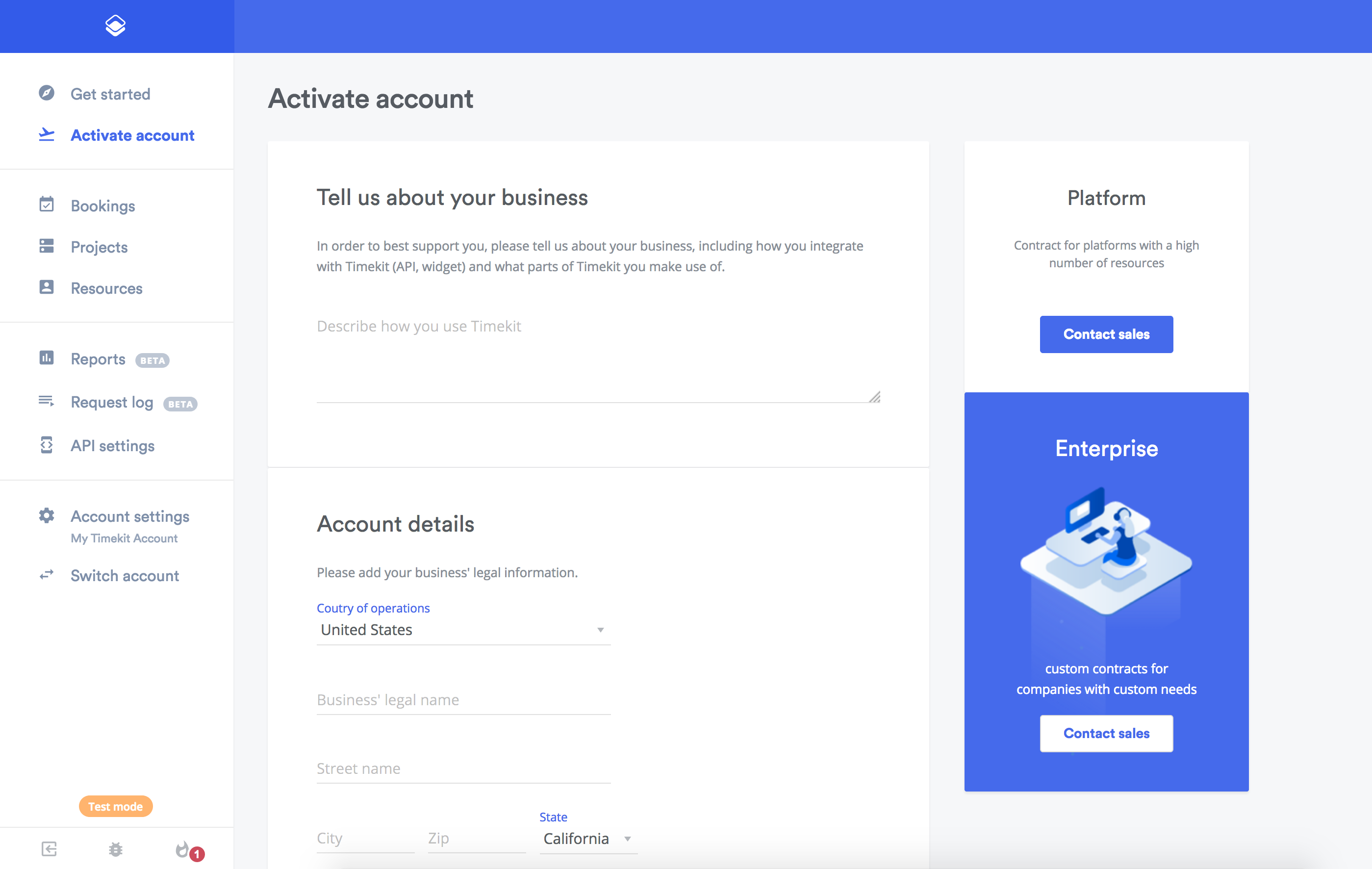
When you are ready to go live with your app, you need to activate your account from the Admin Dashboard.
Ready to take off? 🚀
Head over to the Admin Dashboard and activate your account!

Updated almost 8 years ago
